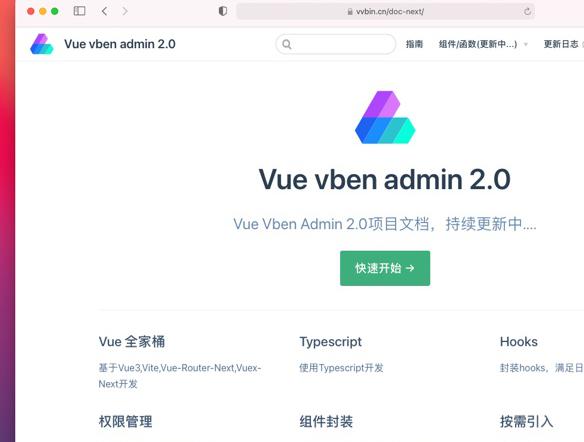
admin入口,基于 Vue3 / Ant Design Vue 的高颜值管理后台UI框架
VueVbenAdmin是一个基于Vue3.0、Vite、AntVue构建的后台解决方案,值得引起开发者们的关注。
(一)功能丰富
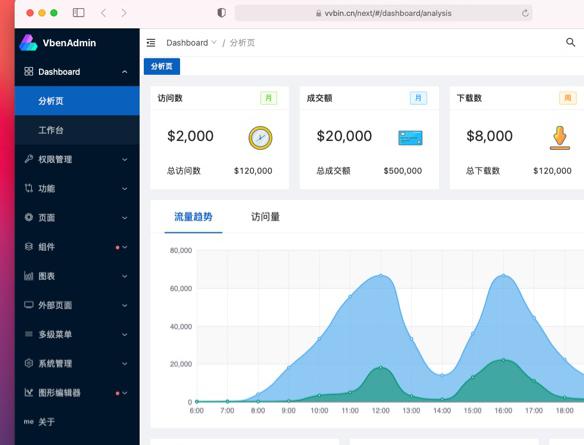
为中大型项目开发提供开箱即用的UI框架。其中包含二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。这些功能能够满足项目开发中诸多需求,大大提高开发效率。
(二)技术栈新
它使用的技术都是前端较新的技术栈,如Vue3和Vite等。这一特性使得它既可以用来作为项目的启动模版,快速搭建企业级中后台产品原型,也能够作为一个学*示例admin入口,让开发者上手学*vue3,vite,ts等主流技术。
(三)跟进最新技术

该项目作者表示会一直持续跟进最新技术,并将之应用于项目中,这对项目的长远发展是有积极意义的,能保证项目在技术浪潮中始终保持一定的先进性。
(四)框架特点
├── build 构建相关脚本
├── mock 模拟数据
├── public 静态资源
├── src 项目代码
│ ├── api 请求相关
│ ├── assets 静态资源
│ ├── components 组件
│ ├── design 样式
│ ├── enums 常量,枚举
│ ├── hooks hooks
│ ├── logics 逻辑相关
│ ├── layouts 布局
│ ├── main.ts 入口文件
│ ├── router 路由,菜单等
│ ├── locale 多语言文件
│ ├── settings 配置文件
│ ├── plugins 插件
│ ├── store vuex
│ ├── utils 工具类
│ └── views 页面
└── types 类型定义
1.颜值高。它是一个优雅漂亮的adminUI框架,相比那些只注重功能的admin项目,有着很大的外观优势。在项目长期发展中,外观也是一个不可忽视的因素,选择不当后续迭代可能会面临大问题。
2.适合特定开发者。适合使用Vue技术栈的开发者,不过使用者需要熟悉TS。
3.定制化功能容易实现。通过简单配置无需任何代码就可实现许多定制化功能,像修改主题颜色、动画效果、页面布局等,也支持多标签页面功能,这对于后台管理员的日常操作来说能显著提高效率。
4.有版本区别。该框架的作者贴心地提供了完整版和精简版2个版本,完整版可用于学*和查看源码,精简版则适用于构建新的项目,使用者无需再删除大量无用的代码就可开始项目开发。

(五)项目现状
1.目前处于发展初期。它发布时间还很短,按照项目开发经验来看,还需要经历一定的时间和使用投入才能趋于稳定。
2.文档量尚未完善。*的文档数量还不太够,不过案例充足,基本上后台管理能用到的页面和组件都有相应的例子。所以,若要将其应用于实际生产,还需谨慎对待。如果要投入实际生产,建议优先以学*为主,当然如果有能力也可以深入联系作者了解项目后再投产使用。
(六)免费开源
VueVbenAdmin的作者是国内开发者,在业余时间将其开源,采用MIT开源协议托管,任何人都可以免费下载使用,也不限制用于商业用途。这一特点使其能够被更多人使用,推动整个社区的发展。
- 标签: